·gelöst· Mobile Ansicht - ginge es breiter?
|
|
||
|
Die rauf/runter pfeile könnte man ganz weg geben oder im profil einstellbar machen ob man sie möchte. gerade am handy ist scrollen mit dem finger sehr schnell und hinauf geht es indem man die taskleiste vom browser klickt. Die eleganteste Variante ist ein Button der über dem Text liegt, aber nur dann wenn der user aktiv am scrollen ist (er also wo hin möchte) ... sonst ist er ausgeblendet. Generell gibts für die Anfrage ein +1 |
||
|
||
|
Ist leider wahrscheinlich eine größere Baustelle die nicht ganz kurzfristig umsetzbar ist aufgrund anderer Todo‘s. Wir nehmen es jedenfalls mal auf die Ideen-Liste. |
||
|
||
 Quick fix wäre: /* #Mobile (Portrait) width of 320px */ @media only screen and (max-width: 767px) { .container { width: 95%; } und die rauf runter scroller für diesen view-port deaktivieren, ich habs nur kurz getestet und da hats ok ausgesehen. Da es nur CSS ist, kann auch nicht viel daneben gehen. |
||
|
||
  |
||
|
||
|
Sollte passen, wenn was unangenehm auffällt bitte melden. |
||
|
||
|
Ich würde die Buttons umdrehen, durchsichtig machen und nur bei Bewegung anzeigen... http://michalsnik.github.io/aos/ |
||
|
||
großartig!!  <3 <3 |
||
|
||
|
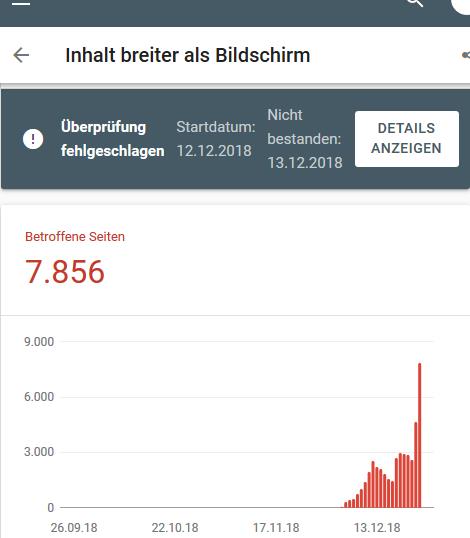
@bloom: Scroll-Buttons: Nachdem wir für diese kleine Erweiterung nicht wieder ein gröberes JS-Plugin eines Drittentwicklers einbauen wollen haben wir das Einblenden der Scrollbuttons mal sehr quick&dirty mit einer zweizeiligen JS-Function versucht, hat gar nicht so schlecht funktioniert beim ersten Testen. Wegen der Layout-Anpassung haben wir übrigens größere Probleme seit der Umstellung auf die angepasste Breite. Das sagt Google:  Seit der Umstellung am 22.12. gleich mal von 2,5k auf 4,6k und am nachfolgenden Tag auf 7,8k Seiten die nicht für Mobilgeräte optimiert sind. In der Praxis eindeutig besser auf Mobilgeräten und ohne horizontalem Scrollen, für Google ganz schlecht weil die Seiten in den Suchergebnissen für Mobilgeräte nach hinten gereiht werden. Irgendwelche Tipps? |
||
|
||
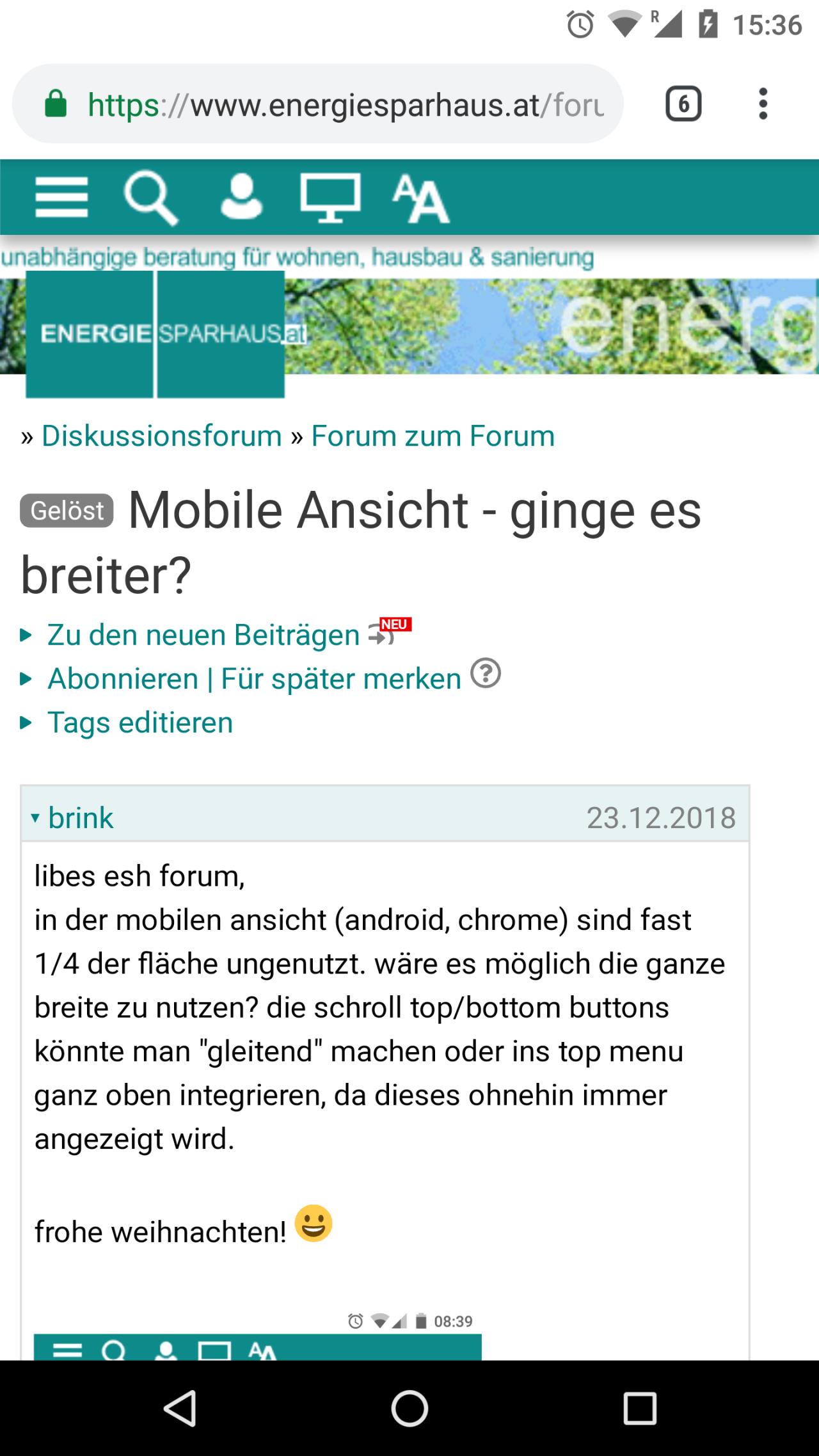
so schauen die mobilen seiten jetzt am smartphone. ein paar pixel könnte der lesebereich noch breiter sein. in der vertikale ansicht ist rechts noch platz. in der horizontalen ist es zwar links/rechts ausgeglichener, könnten aber auch da mehr zum lesen sein.   "> "> "interessanter vor allem, ich habe nicht immer das gleiche ergebnis bei wechsel auf mobile ansicht. mal ändert sich nichts (horizontale ansicht). mal schon (vertikale ansicht). mal schauts halb aus (wechsel vertikal -> horizontal)  |
||
|
||
|
Welche Seite ist betroffen, habe jetzt 5 getestet und und die melden GRÜN. |
||
|
||
|
@bloom: Der Einzelseitentest sagt praktisch immer alles ok, der Crawler kommt dann über Nacht und schmeißt uns Hunderte Seiten raus. Wir trauen uns ja nicht einmal auf 100% Seitenbreite als max-width. Die festen Pixel mit der früheren Version mit der schmalen Ansicht hat der Mobilcrawler zumindest halbwegs akzeptiert, Usability schlechter dafür Suchergebnisranking besser. Wenn das so weitergeht müssen wir wohl testweise wieder auf die alte Breite zurückstellen. |
||
|
||
|
Ja aber der crawler sollte das sehen was im einzeltest auch angezeigt wird und da ist mir aufgefallen, dass immer mal wieder die Seite nicht richtig lädt. Er zeigt dann auch das Menü links an und dadurch ist dann inhalt größer als der Schirm. Aber komplettes Remote debuggen mit Chrome Entwickler tools ist ein bissl kompliziert. Ist die Funktion Menü ein ausblenden javascript oder CSS, bin gerade am Handy da kann ich's nicht nachsehen. Ich denke die durchgeführten Änderungen waren ok, zeigen nur jetzt ein Problem auf, das davor kaschiert war. |
||
|
||
|
@all: Wie schon ganz oben vermutet ist das doch eine größere Baustelle. Wir haben den schnellen Hack zurückgenommen, da wir innerhalb von 3 Tagen fast die Hälfte der Seiten aus dem mobilen Index verloren haben. Das ganze muss langsam umgesetzt werden und nach und nach getestet werden. Die "gelöst"-Markierung des Threads ist deshalb wieder entfernt worden. @bloom: Das Layout wird rein über css gelöst, ohne Skripts. Das css wird vor jedem Skript im Head geladen. Das Layout sollte also schon vor den Inhalten des body-Elements verfügbar sein. |
||
|
||
|
Der Fehler liegt an der Ladezeit von den Ressourcen. Entweder die base.css, layout.css oder die allgemein.js die fehlen bei allen Tests die schief gehen (immer mal die eine und die andere). Das müsste jetzt auch schon passieren und dürfte nichts mit den Änderungen zu tun haben. |
||
|
||
|
Ihr solltet die css und js files verkleinen (minify etc), steht zwar in den files drin aber die sind 60% größer als sie sein müssten. Weiters gibt es auch inline scripts und css und das auch noch im html code versteckt ist. Manche von den scripts werden nicht auf jeder seite benötigt die könnte man nur dort laden wo sie wirklich notwendig sind. |
||
|
||
|
In der PC ansicht (volle Breite) gibt es ja die Möglichkeit das Menü links auszublenden (könnte man im Forum auch generel, weg lassen (zumindest für angemeldete User), allerdings lädt der immer das Menü und macht dann automatisch das was ich auch manuell machen könnte .. daher springt die Ansicht immer ein bisschen. Könnte man das gleich beim Laden der Seite berücksichtigen? Aber ich seh schon, ihr habt gerade keine Zeit und ich zu viel :) |
||
|
||
|
Der Editor kostet viel Zeit beim Laden, den könnte man durch das kostenlose CDN von Tiny beziehen https://www.tiny.cloud/get-tiny/, das verwaltet die caches auch besser. |
||
|
||
|
Generell finde ich es leider sehr schade, dass die Seite relativ schlecht responsive ist, da hinkt man leider ein paar Jahre hinterher. Mobil verwende ich die Seite leider daher nur sehr ungern. |
||
|
||
|
@bloom: Erstmals danke für die Inputs. Die Ladezeiten sind für den Crawler jedenfalls ein Problem, interessanterweise aber nicht beim direkten Aufruf des Testtools. Das Minimieren von css und js haben wir schon versucht, Besserung war nicht zu erkennen. Nachdem wir an den Dingen gerade arbeiten ist es zur Zeit nicht verkleinert, wird aber sicher wieder irgendwann. Da die Ladezeiten für den Crawler aber dennoch anzugehen sind hoffen wir durch das Verwenden eines css-Sprites statt der Einzelgrafiken etwas verbessern zu können (derzeit in Arbeit, auch größerer Umbau erforderlich). Der Editor ist nicht schuld, da er nur im eingeloggten Zustand geladen wird, der Mobilcrawler bekommt davon also nichts mit. Das Ausblenden des Menüs wird ebenfalls nur im eingeloggten Zustand angeboten. Automatisches Ausblenden wollen wir nicht, da es dann sicher User gibt die das Menü doch wieder gerne hätten. Das Ausblenden wird aber mit einem Cookie gemerkt. Eine bessere Lösung ohne js könnte man schon andenken, das ist aber bei uns weit nach hinten prisorisiert. Wir werden die Sache mal weiter beobachten, wenn kein Effekt bemerkbar ist kann man die Breite eh wieder auf Prozent umstellen anstatt den fixen Breakpoints. Da der Crawler mit 320px Breite arbeitet wäre halt für uns naheliegend gewesen dass wir den früheren (auf den Crawler optimierten) Zustand wieder herstellen. Mal sehen wie es weitergeht... |
||
|
||
|
@austriansales: Man hinkt nicht ein paar Jahre hinterher, man versucht eine Lösung zu finden die dem Google Mobilcrawler auch gefällt. |
||
|
||
|
Mir persönlich ist der crawler ja egal, ich schau mir nur den eingeloggten Zustand an. Ich hab beruflich auch viel mit legacy Systemen zu tun und das ist dann leider oft nur ein gepatche, Hauptsache es geht irgendwie. Meine Meinung kennt ihr ja, ich werd trotzdem Verbesserungsvorschläge bringen. Die css sprites werden hier nicht viel bringen, so viele Icons gibt's ja nicht, da wäre ein besserer Cache sinnvoller und weniger Aufwand. Aktuell fragt der cache bei jedem Aufruf nach ob das Element noch gültig ist und nimmt es dann aus dem Cache. Das ist aber langsam, wenn auch Ressourcen schonend. Besser wäre eine lange Cache Zeit und wenn sich etwas verändert hat dann erkennt es der Browser an einer neuen Signatur im file. |
 Dieser Thread wurde geschlossen, es sind keine weiteren Antworten möglich.
Dieser Thread wurde geschlossen, es sind keine weiteren Antworten möglich.