·gelöst· Antwort nicht möglich - Seite 2
|
|
||
 bei mir gehts auch oft nicht. jetzt hier in dem thread musste ich einmal refreshen, dann ist der editor erschienen. WIN 11; Firefox (aktuell) |
||
|
||
|
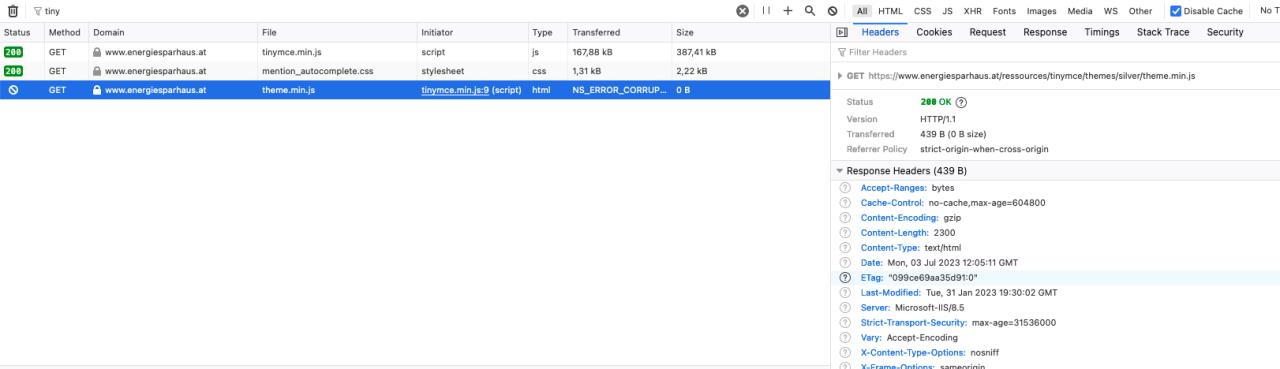
Für Unerschrockene und Firefox (geht so ähnlich auch in Chrome): 1. More tools --> Web developer tools (ctrl-shift-I) 2. network tab selektieren 3. reload machen 4. in der Liste nach Initiator sortieren und nach tinymce suchen ... bei Transferred steht dann wo es herkommt (cached, 6.23kB oder z.B. 'Blocked by AdBlocker ...') Eventuell gibt das mehr Info ... |
||
|
||
|
Bei mir ist es jetzt auch passiert, macOS Firefox. Poste jetzt mit Safari weils gerade gar nicht geht. Hab einen Screenshot gemacht, hoffentlich ist es hilfreich 🙂  |
||
|
||
|
Stimmt, tinymce.min.js schein als "corrupted" auf.  |
||
|
||
|
@lewurm : wäre es evtl reproduzierbar dass Safari geht und FF nicht? Irgendwie scheint es schon auch ein FF-Problem zu sein, oder täuscht das? |
||
|
||
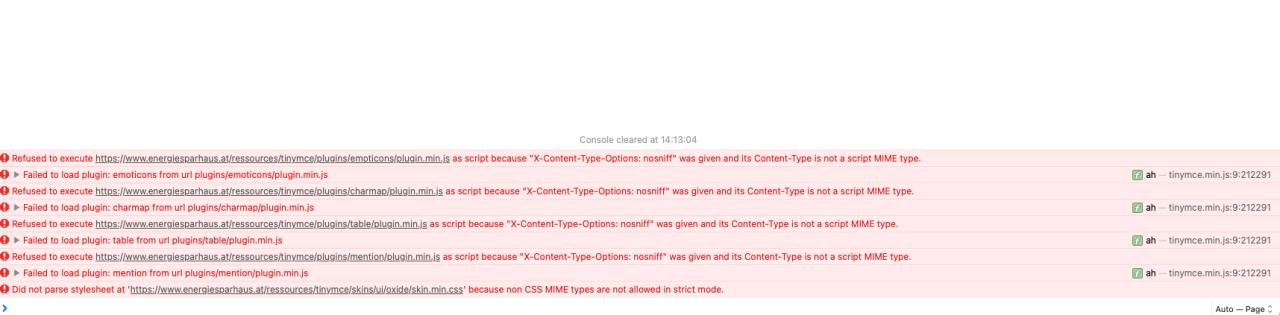
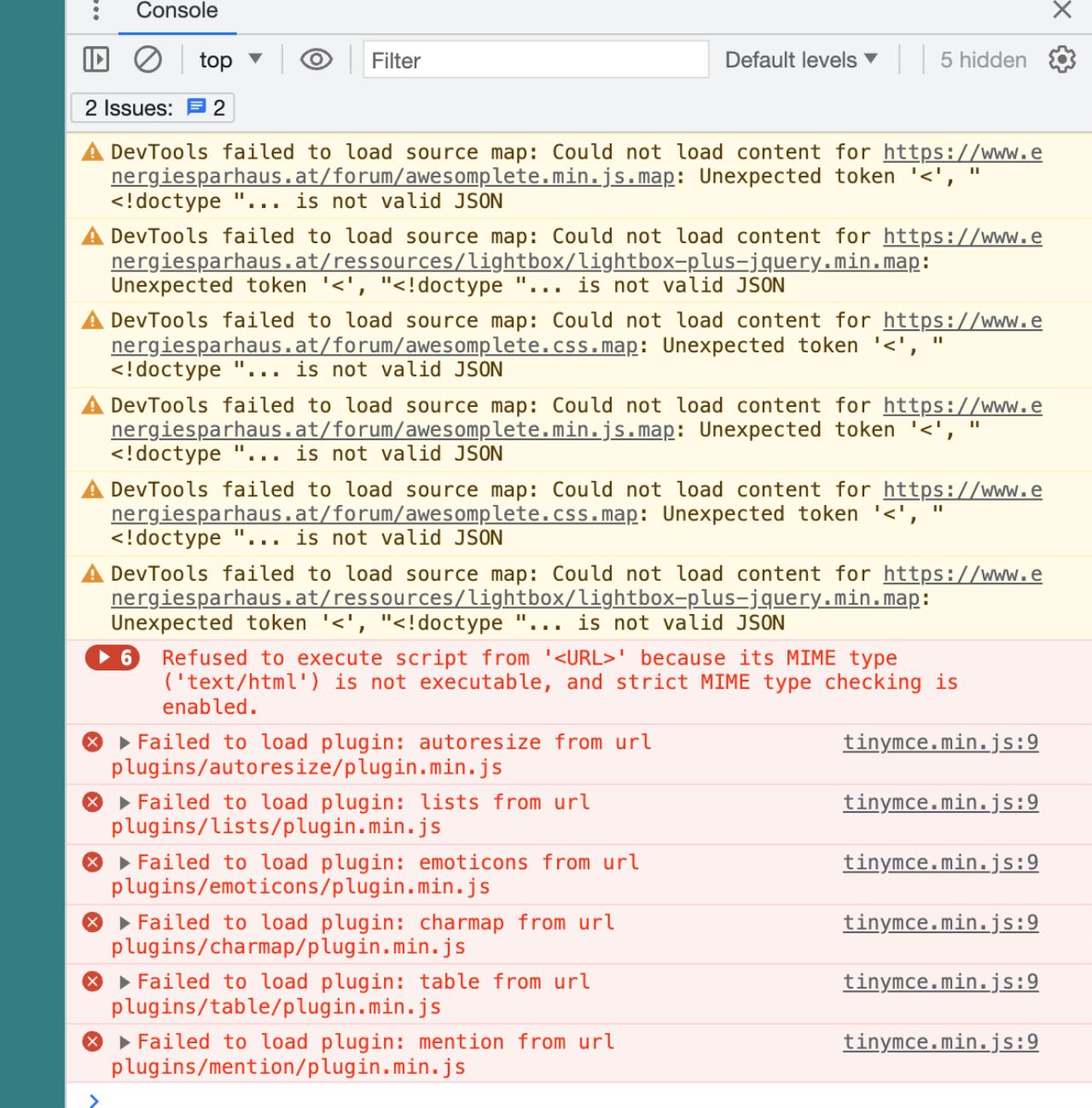
Hatte es jetzt in Safari auch, das spuckt etwas mehr Fehlermeldungen aus  |
||
|
||
Hier mit Chrome, Mac OS:  |
||
|
||
|
Alles noch recht seltsam weil es ja nicht immer auftritt. Anregungen von Coding-affinen Usern sind gerne willkommen. |
||
|
||
|
Ich lehn' mich da ziemlich weit aus dem Fenster, aber es könnte (aus meiner reichlich unbedarften Sicht) eventuell etwas mit der Ladereihenfolge zu tun haben ... die ist von browser zu browser ziemlich unterschiedlich und kann dann auch noch vom caching abhängen. tinyMCE wird soweit ich sehen konnte dynamisch nachgeladen, als Versuch könnte man das mal statisch mit einem 'script' tag probieren, falls einfach zu machen. Bezüglich debugging: Bei FF kann man 'disable cache' vor dem reload in den dev-tools machen, ev. bringt das noch mehr Info. BTW: Bei meinem FF 114.02 (64bit) unter Linux funktioniert der Editor immer. |
||
|
||
|
Versuch 1: Um den Browser-Cache als Ursachen zu verhindern laden wir ab sofort den Code des Editors jedes Mal neu vom Server und lassen kein Caching im Browser zu. Bitte mal schauen ob das eine Verbesserung bringt oder wir das als Fehlerursachen ausschließen können.
Der nächste Schritt wäre dann eh wie vorgeschlagen uns der Ladereihenfolge zu widmen um allfällige Race Conditions zu vermeiden. Das wird aber ein schönes Stück komplizierter serverseitig umsetzbar... |
||
|
||
|
ich hole das thema mal wieder hoch. ich habe diesen fehler immer noch sporadisch. |
||
|
||
|
Es gibt serverseitig leider keine bessere Lösung. Wir können leider nicht alle Eventualitäten aller Browser lösen. |
 Dieser Thread wurde geschlossen, es sind keine weiteren Antworten möglich.
Dieser Thread wurde geschlossen, es sind keine weiteren Antworten möglich.Nächstes Thema: [Gelöst] Link zurück zu „Mein Forum“


